

キーワード
#WebDesign #SocialDesign #TimeLapse #Photography
概要
「人工物・自然」「静止・流動」という両軸の対比を目的とし、タイムラプスと写真を撮影しました。相反する要素を融合させることで相乗効果を生み、新たな美しさを表現しています。
成果物仕様
Webサイト:マルチページ形式
映像:3840×1920px, 約20秒(ループ)
写真:50枚
作品詳細
科目名:卒業研究
使用ツール:Illustrator, After Effect
使用言語:HTML, CSS, JavaScript
制作期間:2023.04.14 - 2023.12.22
背景
近年、福岡市は大規模な再開発により、多くの主要なビルの外観はコンクリートからガラス張りへと建て替えられています。 一般的にビルの特徴として、無機質で冷たく、時間の変化がないように感じるといった印象を受けますが、ガラス張りのビルの場合、 ここに加えて周囲の景色を反射するという特徴が存在します。鏡のようなガラスに映り込む景色には、 空の色彩や雲の形状の変化によって時間の移り変わりが反映され、表情豊かなビルの一面を感じられます。 しかし、情報量の多い現代社会において、このような身近に存在する魅力を無意識のうちに見逃しているのではないかと考えました。
目的
無機質なビルにも存在する時間の流れをタイムラプスと写真で表現し、ビルの反射する景色を発信することで、 日常での視覚的な気づきを与えることが本研究の目的です。具体的には、ガラス張りのビルやガラスを基調とした建物を対象に タイムラプスと写真を撮影を行い、Webサイトで発信します。さらにそのようなデザインのビルが増加したことの要因や、その影響を考察しました。
現状調査
被写体となる高層建築の現状(ガラス張りのビルの増加した要因)
-
電気代の削減
自然光を取り込めるため電力の使用を軽減でき、結果として省エネ効果が期待できます。
ビルの軽量化コンクリート外壁は重量があるため、ビルを支えるのに膨大なコストを要します。外壁に軽量なガラスを使用することでコスト削減に繋がります。
カーテンウォールの採用構造上の荷重を負担しない間仕切り壁と同様の非耐力壁であるカーテンウォールの採用によって、ガラスを外壁に使用したデザインのビルを建設しやすくなりました。
コンセプト
-
ロゴタイプ
幾何学的な窓のフレームを意識して制作。窓が反射する様子から、私たちの視点や価値観を見つめ直すきっかけ作りになればという願いを込めています。 さらに窓からは光や風を取り込むといった特徴があり、そこからは新たな始まりや可能性を想起させ、『Mutedscapes』の新たな可能性を表現しました。


-
タイトル
『Mutedscapes』は、英語で無音や抑制されたを意味する「muted」と、景色を意味する「scape」を組み合わせた造語です。 このタイトルをつけた理由は、情報に溢れる現代社会において、敢えて情報の制限された景色に浸ることで、新たな発見があるというメッセージが込められています。
コンテンツ制作
-
タイムラプス
被写界深度を深く設定することで景色の奥行きを表現し、2秒間隔で1時間程度撮影を行います。 変化の美しい部分を20秒程度に切り取り、ループ再生を用いることで時間にとらわれない没入感の高い映像に仕上げました。
-
写真
映像では見逃してしまうような微細な部分や、タイムラプスとは異なる視点を表現することを意識して撮影を行いました。 下から見上げて撮影した際に遠近感が歪んでしまった写真は、Lightroomでジオメトリを調整することで、建物の見え方が自然な写真になるように仕上げました。

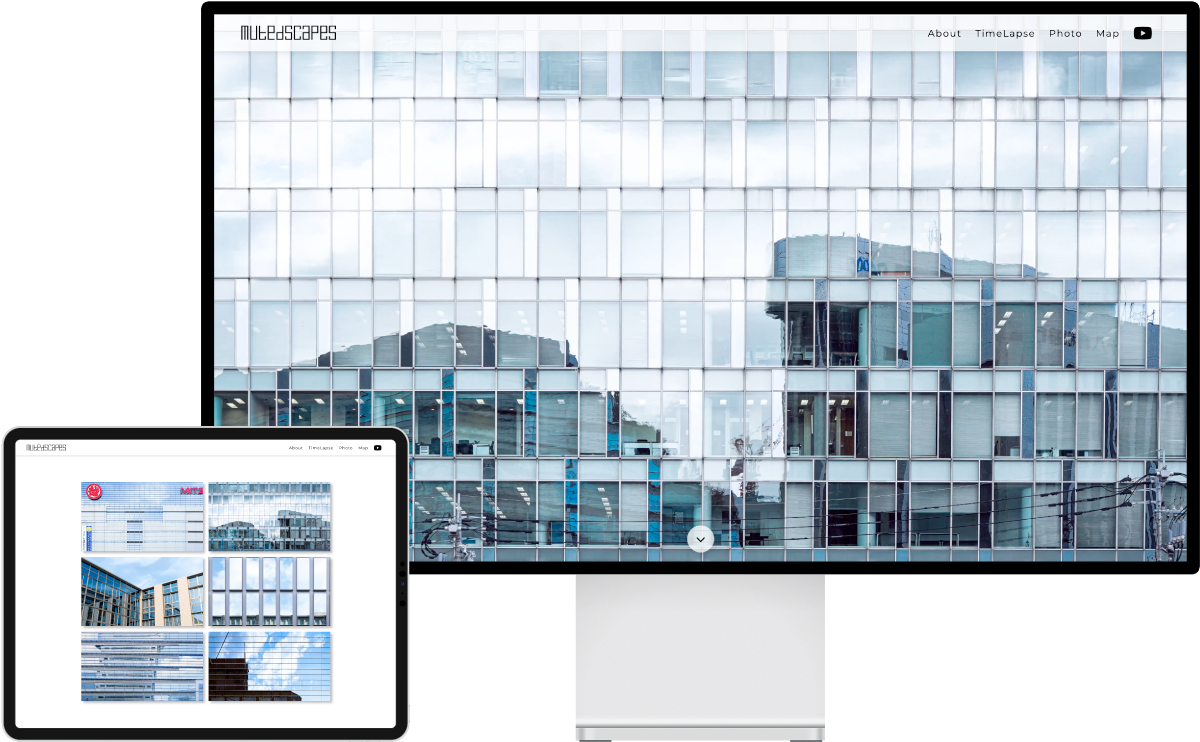
Webサイト
-
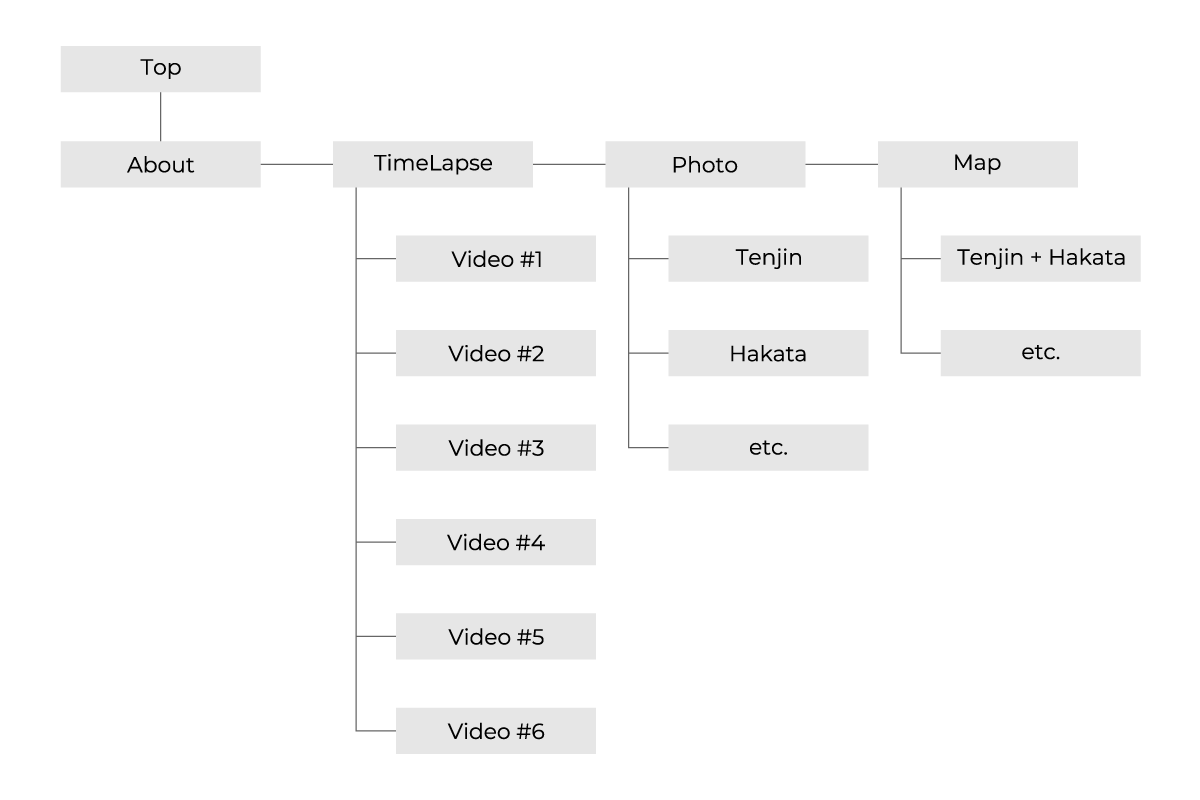
サイトマップ

-
トップページ
サイトの閲覧者が何のサイトであるのか瞬時に分かるようにタイムラプスの映像を背景動画として配置しています。 さらに下に大まかなプロジェクトの説明とコンセプトを記載し、サイト内の他のページへの誘導することで、閲覧者が本プロジェクトをさらに深掘りしてもらいやすくしました。

-
タイムラプスページ
試作ではYouTubeのiframeでの埋め込みを試したところ、コントロールバー等が表示されるため、Webサイトの世界観に適さないと感じました。 カスタマイズの自由度が高いvideoタグで掲載することで、Webサイト上でのシームレスな動画表示を可能にしています。 その反面、データサイズの上限があるため、一本当たりの動画サイズの軽量化を行いループ再生を用いることで、短い動画でも没入感の得られる映像になりました。


-
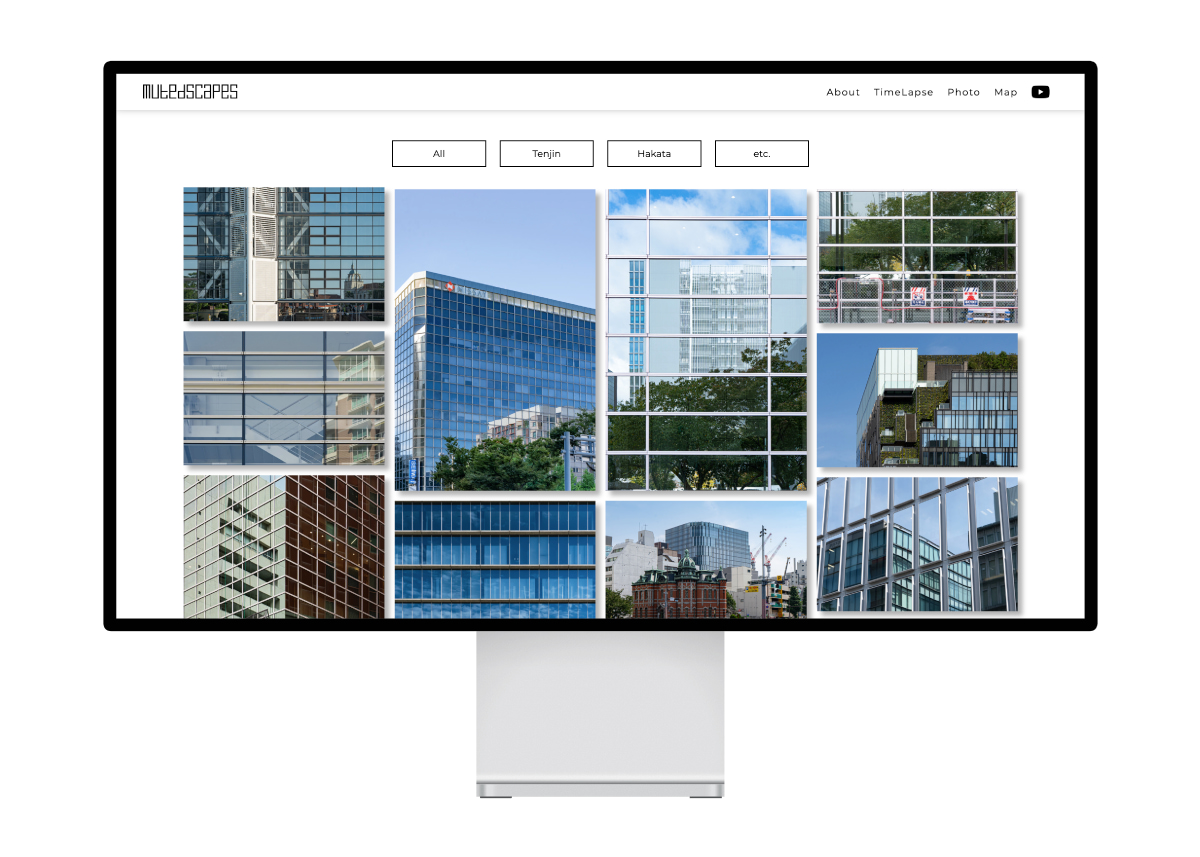
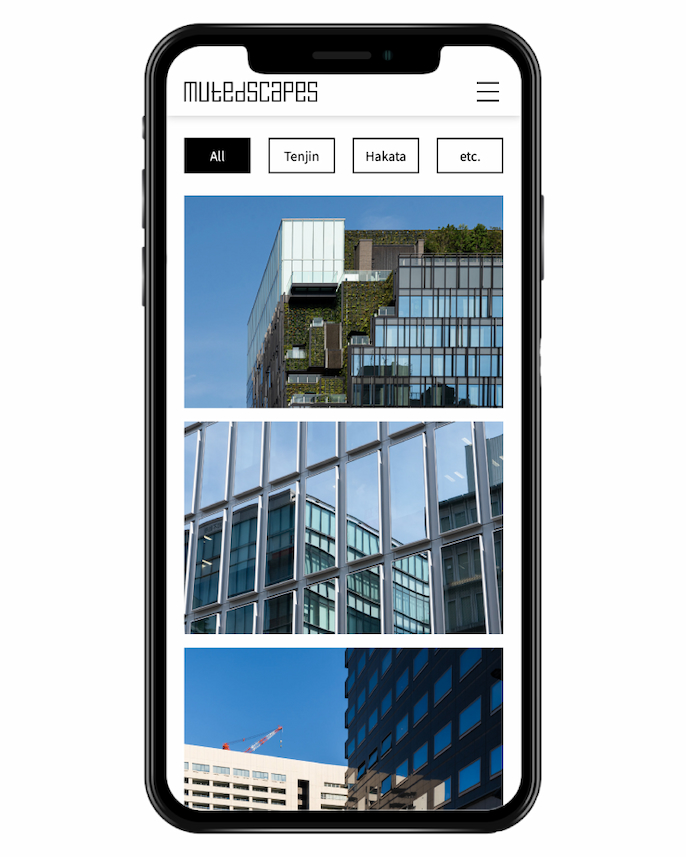
フォトギャラリーページ
撮影場所ごとに写真をカテゴリ分けできるボタンを導入することで、地域ごとの特色を見て取れたり、閲覧者が興味のある特定の地域の写真に素早くアクセスできるように工夫しました。 さらにスマホで閲覧した際も写真が見やすいように画面幅に合わせて表示列を減らすような工夫もしています。


-
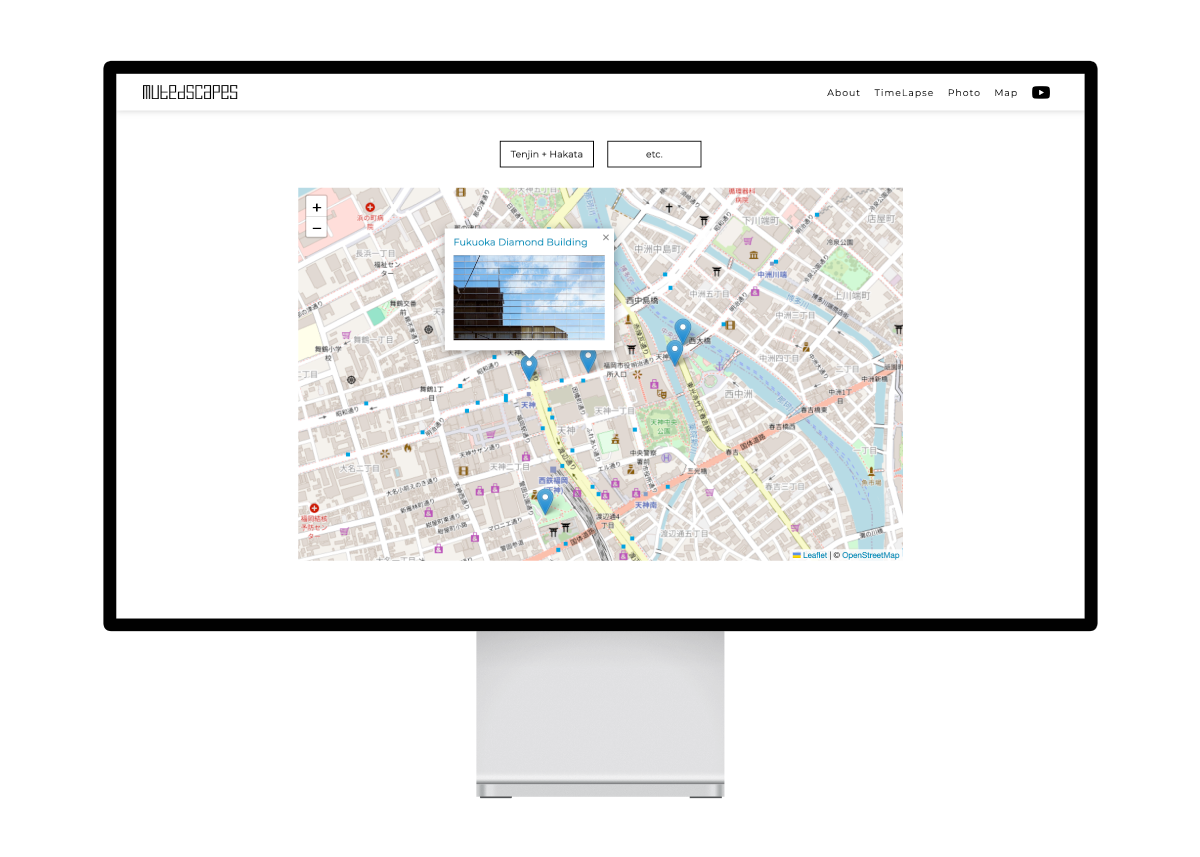
マップ
作品に関心を持った方が、実際にビルに映る景色を現地で観察することを容易にするために、タイムラプスの撮影場所をまとめたマップを制作しました。

YouTube
-
動画内容
YouTube内でループ再生の設定しなくてもゆったりと映像を観ることができるように5分程度の動画として投稿。
-
投稿テンプレートサムネイル
 タイトル
タイトルMutedscapes #1 - Kyushu Sangyo University Bldg.2 (4K TimeLapse)
説明Equipment:Sony ILCE-7M3, FE 24-70mm F4 ZA OSS
Settings:ISO 100, 40mm, f/22
DateTime:6 July, 2023 - 16:29-17:36
Address:2-3-1, Matsukadai, Fukuoka-Shi Higashi-Ku, Fukuoka, 813-0004, Japan
Website:https://adamay-design.github.io/mutedscapes/